An essential difference
Images can be of different types. The two main types are raster and vector. They encode information in different ways.
Raster
Raster graphics are made from small squares called pixels. Each pixel has its own color. Jpg, png, tiff, psd, bmp are raster formats. When we enlarge a raster image, we will see the pixels. To print a book, resolution recommendation is to be at 300 pixels per inch. To change resolution, software will interpret pixel near and create/delete other pixels.
Vector
Vector graphics are made from lines and curves. Paths defined by those lines and curves are encoded by mathematical equations. PDF, ai, eps, svg can be vector formats. When we enlarge a vector image, equations stay the same: vector graphics stay exactly the same without any lost of quality.
And, when we make mockups and virtual proof, you may ask for changes in color, position. On vector graphics, you can select all items individually and move them individually to place elements otherwise, and change color. But we can’t work like that with raster as their compression makes all elements stick together, like a puzzle that you’ve finished and decided to glue it all together: you can’t move pieces or change it anymore. That’s some reasons we need your artwork vectorized.
Also, some processes absolutely requires vector graphics: that’s the case for engraving plate for pad printing, and to create film for silk screen printing. That’s also why your artwork must be vectorized.
"But I’ve heard you can work with our PNG/JPG to transform it as a vector!”
That’s true… if you want the lowest, cheapest, awful quality, even on a simple shape! Let’s see what is happening.
This image looks great! The letters are not messed up with the back. Fine, we’ll vectorize it, and see what happens with those straight lines.
We’ve just vectorized it, by using the vectorize button and chosen option to have the best result. Cool!
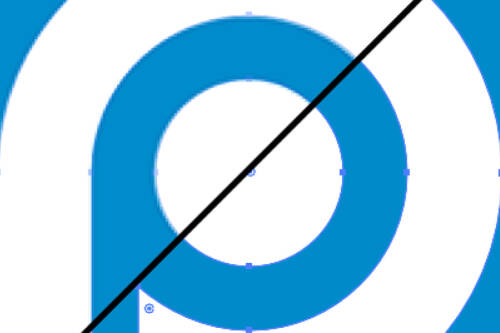
Satisfied? Take a closer look.
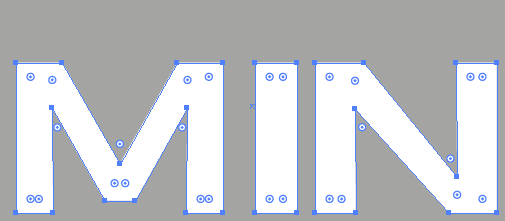
We overlaid the vector result on the original image. Oops! We now see that the letters don’t fit.
Even the i, a simple rectangle, is not a rectangle anymore. Its right side has angle corner, becoming another shape.
We’ve lost in information on a simple shape by choosing the best vector result, starting with a high-res jpg (400 pixels per inch).
Also, for the n, it creates a curve instead of an angle.
Imagine how much information could change on a complex one? One that you refined every little detail! You don’t want to lose those parts.
And in curves, you may lose the fluidity you worked so hard to get.

But why raster formats exist then?


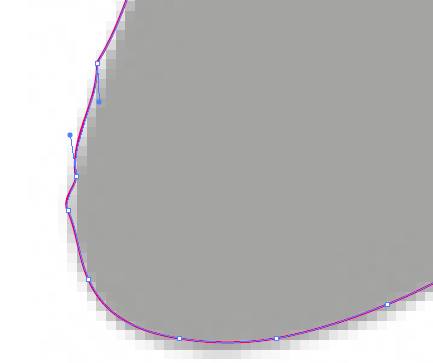
Screenshots of the vector file
They are for pictures. We don’t vectorize photo: if we do, there will be too much line and result on a too big file. For example, the unsplash photo we’ve vectorized has now an incalculable number of lines.
When vectorizing a picture, a pixel that is alone, like a dust on carpet shown on the image per example, will become a shape. That’s why a colorful picture with fine details create a lot of shapes.
So, raster graphics are ideals for pictures and to create continuous tone.
Importing a raster work and saving it in an extension known for vector work, doesn’t transform the artwork in vector mode.
The shape must be created in vector mode and be exported in vector format to be a vector graphic.
How can I be sure that I’ve received a vector artwork?

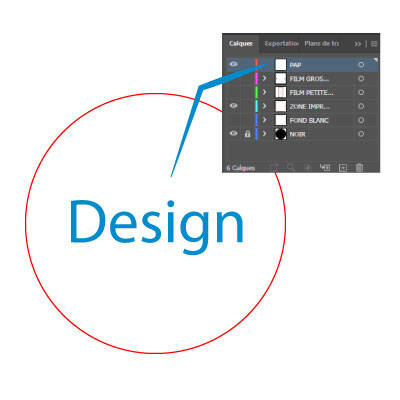
If you have a design software, open it, and select the shape.
If it is a vector, you will see the path all around your shape.
If you don’t have a design software, open the files and excessively zooooooom it.
If it’s a vector, as it’s based on calculation, the shape will stay totally clear even if you zoom at 6000%. If it’s not, it will become blurry because you will see the square pixels.
Check at both those pdf: one has a vector artwork. Zoom both, and guess which is the vector artwork.
Which pdf included a vector artwork?
Find the answer at the back.
Option A !
The option B has an import png saved as pdf. Saving in pdf doesn’t transform the png in vector mode! The graphic is still a raster one, as you saw the pixels stairs when you zoom.
The option A has a vector text. So it’s created on a vector mode, and is also saved in a vector format.